Normally in our lessons, we write that you just would possibly wish to add some code to the file options.php or to the file of a separate plugin in order so as to add new efficiency to WordPress. That’s the easiest and quickest methodology. Nevertheless he has a drawback. For those who occur to make a mistake inside the code, you can break your complete website.
On this lesson, we current you strategies to secure your self and easily add your custom-made code to WordPress with out fear of breaking one factor. And on this, we will be helped by an beautiful and free plugin Code Snippets.
Plugin Code Snippets
So, we would just like the plugin Code Snippets. It is free and it could be acknowledged from the official WordPress plugin catalog:

After activation, a model new a part of the menu Snippets appears inside the side menu of the admin house.Go to this half, proper right here shall be collected your entire snippets – separate gadgets of code in order so as to add utterly completely different efficiency:

Now this guidelines shall be empty because you merely put on this plugin. Let’s add our first snippet! Click on on on the button Add New.
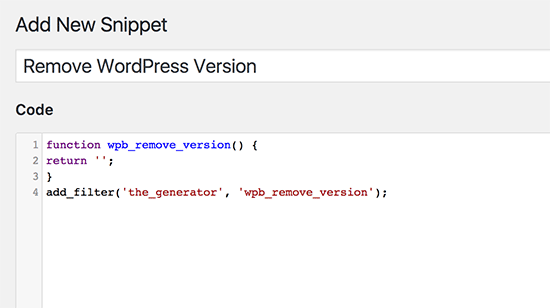
A model new window will appear, throughout which you would possibly wish to specify the establish for the snippet (a quick description of what it’ll do) and the code itself beneath:

Throughout the picture above now we’ve added the code that hides the mannequin of WordPress put in on our website. Proper right here is the code:
carry out wpb_remove_version () {
return '';
}
add_filter ('the_generator', 'wpb_remove_version'); Beneath the block with the code, there is a textual content material topic the place you can add an in depth description of what exactly this code does, the place you found it and for what goal you decided to make use of it.

You’ll be able to even add labels to your snippet so that it’s further useful to form and group them later.
When each half is ready, click on on the Save Changes and Activate button. This may occasionally save and activate your snippet.
Or you can merely press Save Changes should you do not wish to present it on now, nonetheless merely want to put it apart.
On the very bottom, you can select the scope of the added snippet ( Scope ).
You’ve got three decisions:
- snippet works everywhere on the positioning
- snippet solely works inside the admin panel
- snippet works solely on the positioning itself with out admin
Error administration inside the added code
As a primary rule, should you occur so as to add the code on to the file options.php and make an error there, your website would possibly get immediately.
At biggest, you will not uncover that the efficiency is broken someplace contained in the positioning, at worst you’ll be aware a white show display screen with an error “ 500 inside server error “.
On this case, you will need to go to the positioning by the use of FTP, search and restore the errors manually.
Nevertheless with the Code Snippets plug-in you will defend your self from these risks. If Code Snippets detects an error in your code, it’ll immediately report it and will not allow this snippet to activate and break your website:

If the error is explicitly allowed in some line of code, the plugin will report the form of error and level out which line to applicable. It’s cool!
Administration of snippets for Custom-made Code
Code Snippets plugin reveals your entire saved snippets inside the WordPress admin panel much like widespread entries or pages.
So, you can normally form them, edit, enable / disable, delete and even export:

For those who occur to change the positioning to a distinct server or web internet hosting, you can pre-export your entire snippets after which import them on the model new website inside the Snippets → Import menu.

You’ll be able to even see additional plugin settings inside the Snippets → Settings :

I hope this lesson helped you, and you will not be afraid anymore to interrupt one thing on the positioning whereas together with code to options.php. Greater use Code Snippets!
Provide: wpbeginner.com
![]()